# 前言
大部分技巧来自:《你不知道的 Chrome 调试技巧》 (opens new window)
全文精华,记录关键字供回忆复习
MAC Windows 的 Ctrl CMD 记混了 ,快捷键不生效时替换两个按键试试
其他参考:
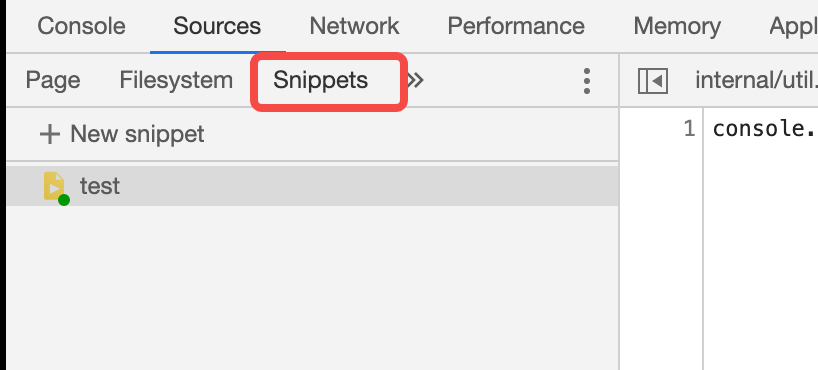
# 如何不引入外部资源在浏览器中写代码并调试
source 左侧面板 Snippets

# 赋值与保存
- 终端
copy()
- 存储为全局变量:终端右键变量,选择 “Store as global variable”
- 保存堆栈信息,准确描述问题: 终端右键,
save as
- COPY HTML:
Ctrl C
# 快捷键
- 切换布局:ctrl + shift + D (⌘ + shift + D Mac)
- 切换 DevTools 面板(mac cmd...)
ctrl + [和ctrl + ]ctrl + 1..9
📢:第二组快捷键默认被禁用了。你可以通过 DevTools>>Settings >>Preferences>>Appearance 打开这个选项
- 调整数值(样式等)
ctrl+f搜索查找:elements, logs, sources & network 中的查找
# 使用Command
ctrl shift p
- 节点截图、截长图
- 切换主题
# 使用代码块
- 创建代码块
# console 中的 ‘$’
$0是对我们当前选中的 html 节点的引用$1是对上一次我们选择的节点的引用$2是对在那之前选择的节点的引用,等等$_是对上次执行的结果的 引用$i在 console 中引入和测试一些 npm 库, $i('lodash') 或者 $i('moment') 几秒钟后,你就可以获取到 lodash / momentjs,需要安装console importer插件
# console 中的 “bug”
两次打印一样
测试时在Vue和RN中打印出来不一样?
# 异步console
- console 可直接使用await
这种写法:
可改成:
# 忍者打印
- 条件断点
- 忍者打印
条件打印示例:
(item.key === 'header' && !console.table(item))
# 【console】自定义格式转换器
可以用来美化、过滤log,结合snippet实现保存(也可写在代码中,大概)
- 开启 enable custom formatters
- 配置
window.devtoolsFormatters
- header : 处理如何展示在 console 的日志中的主要部分。
- hasbody : 如果你想显示一个用来展开对象的 ▶ 箭头,返回 true
- body : 定义将会被显示在展开部分的内容中。
示例结果:
# 【console】对象&方法
queryObjects:可用来查询:特定的时刻 + 特定的执行上下文 有哪些对象 eg:
monitor: 每当一个 被潜入 的方法运行的时候,console 控制台 会把它的实例打印出来,包含 函数名 以及 调用它的参数。eg:
class Person {
constructor(name, role) {
this.name = name;
this.role = role;
}
greet() {
return this.getMessage('greeting');
}
getMessage(type) {
if (type === 'greeting') {
return `Hello, I'm ${this.name}!`;
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
monitorEvents:可以使用名为 monitorEvents 的方法,对 events 做一样的事情
# 【console】 console中的骚操作
# console.assert
当我们传入的第一个参数为 假 时,console.assert 打印跟在这个参数后面的值。
# console.table
console.table 这个小技巧在开发者中可能并没有多少人知道: 如果有一个 数组 (或者是 类数组 的对象,或者就是一个 对象 )需要打印,你可以使用 console.table 方法将它以一个漂亮的表格的形式打印出来。它不仅会根据数组中包含的对象的所有属性,去计算出表中的列名,而且这些列都是可以 缩放 甚至 还可以排序!!!
如果你觉得展示的列太多了,使用第二个参数,传入你想要展示的列的名字
# table结合{}
# console.dir
console.log 会将这个交互式的元素渲染成像是从 Elements 中剪切出来的一样。如果说你想要查看 这个节点所关联到的真实的js对象 呢?并且想要查看他的 属性 等等?
在那样的情况下,就可以使用console.dir
# 给logs加上时间戳
# 检测执行时间
对脚本中的特殊的节点之间执行的时间跨度更加感兴趣,对于这样的情况,我们可以采用一对有效的 console 方法
- console.time() — 开启一个计时器
- console.timeEnd() — 结束计时并且将结果在 console 中打印出来
如果你想一次记录多件事,可以往这些函数中传入不同的标签值。(例如: console.time('loading') , console.timeEnd('loading') )
# 给console.log加上CSS样式
eg: console.log('%c666','color:#f40;font-size:50px',222)
# 让 console.log基于调用堆栈自动缩进
function log(message) {
console.log(
// 这句话是重点当我们 new 出来的 Error 对象时,会匹配它的stack 信息中的换行符,换行符出现的次数也等同于它在堆栈调用时的深度。
' '.repeat(new Error().stack.match(/\n/g).length - 2) + message
);
}
function foo() {
log('foo');
return bar() + bar();
}
function bar() {
log('bar');
return baz() + baz();
}
function baz() {
log('baz');
return 17;
}
foo();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 直接在回调中使用console.log
# 使用实时表达式
只需按下 "眼睛" 符号,你就可以在那里定义任何 JavaScript 表达式。 它会不断更新,所以表达的结果将永远存在
# network 中的骚操作
# 隐藏 network overview
# Request initiator 显示了调用堆栈信息
显示了是哪个脚本的哪一行触发了请求
# 请求过滤
# 自定义请求表
自定义显示哪些列,右键单击请求表标题上的任意位置,甚至可以定义你自己的选项
# 重新发送 XHR 的请求
# XHR/fetch 断点
# 元素面板篇
# 通过'h'来隐藏元素
按一下 'h' 就可以隐藏你在元素面板中选择的元素。再次按下 'h' 可以使它出现。某些的时候这很有用:例如你想截图,但你想去掉里面的敏感信息。
# 拖动 & 放置元素
# 使用 control (按钮) 来移动元素!
移动你当前选中的元素,在 DOM 结构中往上挪一点或者往下挪一点,而不是拖动和放置,可以使用[ctrl] + [⬆/⬇] ([⌘] + [⬆/⬇] on Mac)
# 编辑元素面板
拖动,放置,编辑,复制, ctrl + z 撤销
# shadow editor 阴影编辑器
Style 面板中点击靠近 box-shadow 属性或者 text-shadow 属性的 阴影方形符号 来打开它:
# Timing function editor 定时函数编辑器
贝塞尔曲线是一串用来定义 CSS 的动画速度在整个动画过程中如何变化的 魔法数值 。我们将其定义为 transition-timing-function 或者 animation-timing-function CSS 属性
# 插入样式规则的按钮
# 在元素面板中展开所有子节点
方式1:
方式2:
- mac: option + 左键
- win: alt + 左键
# DOM 断点
有时脚本修改了 DOM ,但修改的是哪部分?什么时候修改的呢?
可以添加一个 DOM 断点:监听节点被添加或者移除 / 属性被改变
# 【元素面板】颜色选择器
# 只选择你正在用的颜色(没找到)
# 直观的选择你的颜色(no contrast information available)
# 【Drawer】Drawer常识
Drawer: 选项卡(Elements、Console、Sources...)的平行选项卡,被隐藏在主窗口之下,这个组合被称为Drawer。在选项卡中是按ESC显示和隐藏。
Drawer里有什么?
- 控制传感器
地理位置、3D空间位置
- 模拟网络状态
- Elements + 源代码
- 检查代码coverage
- 检查正在修改的内容(Vue 似乎没生效,修改的是源码吗)
# 【Workspace】Workspace 技巧
在Chrome中修改你的文件:
即时同步样式
